Case: Font og White Space giver millioner på bundlinien
En korrekt brug af font og white space kan give millioner på bundlinien. Hos Bon'A Parte fik jeg muligheden for at teste dette af på deres produktside, her er case story'en på det.
Problemerne med originalen

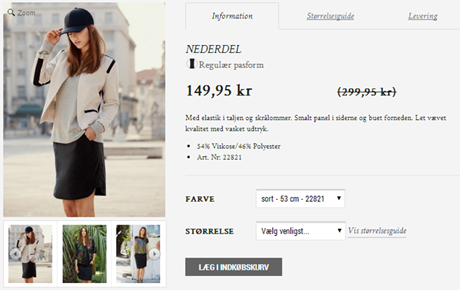
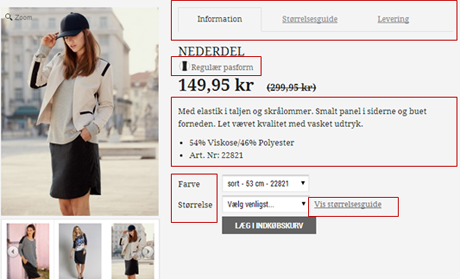
Herover ser du et eksempel på den originale produktside hos Bon'A Parte. Den har flere designmæssige udfordringer:
- Fonten er alt, alt for lille. Målgruppen er 40+ år gammel, og
her begynder stort set alle at have problemer med synet. Den lille font gør, at det
kan direkte være smertefuldt at læse tekst af den størrelse.
- For at signalere en "klassisk stil", er der valgt en Serif-font - en font med fødder. Men
problemet er, at når fontstørrelsen er så lille, så har en
Serif-font nemt ved at blive pixelleret. Og det går kraftigt ud
over læsbarheden.
- Der er brugt mangle forskellige font-størrelser og -effekter
(fed, kursiv, farve osv.). Når noget skiller sig ud fra alt det
andet, så beder det om brugerens opmærksomhed. Men hvis alt
forsøger at skille sig ud, så står det hele og råber på
opmærksomhed, og så er der ingen af elementerne, der stikker ud. Synscenteret
i hjernen har svært ved at vurdere, hvad der er vigtigt og hvad der
ikke er, og det er noget skidt.
- Der er et ikke-ensartet brug af white space (luft) omkring de
forskellige elementer. Hvilket gør det svært for synscenteret at
gruppere informationerne på siden.
- En regel inden for Gestalt-lovene inden for
perceptionspsykologi (læren om, hvordan vi opfatter vores
omgivelser) siger, at informationer, der hører sammen, bør stå
sammen. Da der f.eks. er brugt den samme white space imellem
produktteksten og farve/størrelse dropdown boksene, har hjernen
svært ved at gruppere disse informationer. Og det virker derfor som
om, at de er selvstændige informationsklumper.
- Samtidigt står f.eks. farve/størrelse-teksten rigtigt langt fra selve dropdown boksene, hvilket rent visuelt indikerer, at de ikke hører sammen. Men det gør de altså!
Så spørgsmålet er: Hvilken effekt vil man kunne opnå, ved et bedre font-valg, ved ikke at bruge så mange font-effekter, og ved at være en pixel-pusher, når det kommer til white space?
Make the font bigger!
Første skridt var, at rydde lidt op i font-kaoset.

En bedre font blev valgt, Droid Serif. Godt nok stadig en Serif-font, men med "hårdere" fødder. Hvilket betyder, at den ikke har så nemt ved at blive pixelleret, men stadig signallerer det "klassiske".
Den samme størrelse er også brugt over det hele, på nær ved produktets navn og pris. Og nåeh ja, Bon'A Parte's målgruppe er ikke jagerpiloter, så font-størrelsen fik også et par hak opad.
Desuden er der skåret kraftigt ned på effekterne. Kun der, hvor teksten er interaktiv (dvs. man kan klikke på den), er der valgt en understregning. Ellers er farver o.lign. det samme. Ingen kursiv tekst længere, og kun der, hvor teksten rent faktisk har brug for at bede om brugerens opmærksomhed (ved overskrift og pris), er der brugt fed tekst.
Bedre gruppering af informationer
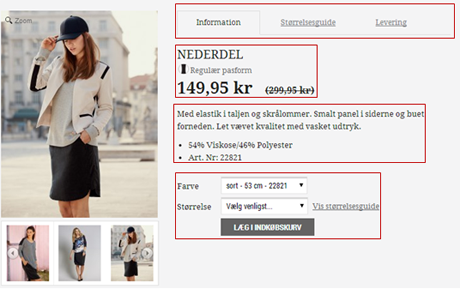
Næste skridt var, at lege pixel pusher, og at gruppere informationerne bedre.

Læg mærke til i ovenstående, hvordan informationerne er delt op i 4 klumper, adskilt af en større mængde white space. Samtidigt er white space størrelsen på de enkelte elementer inden i "klumperne" blevet reduceret og ensartet, hvilket giver en illusion af, at de "hører sammen".
Så vidt muligt er det forsøgt, kun at bruge to forskellige størrelser vertikal white space. Hvilket giver meget mere ro i designet, og gør at synscenteret har meget nemmere ved at finde frem til de informationer, som hjernen leder efter.
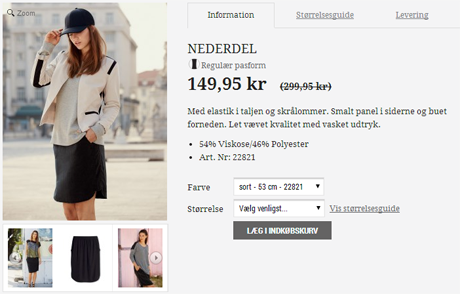
Den redesignede side
Så ved at "pille" lidt i siden, uden at kaste sig over det helt store redesign, kom jeg frem til denne udgave.

(klik for stor udgave)
(klik for
gammel/ny sammenligning)
En meget mere rolig udgave af siden, der ikke direkte giver brugeren ondt i øjnene at bruge tid på. Og derved gerne skulle gøre hele shoppen til en lidt mere behagelig oplevelse, og resultere i bedre conversion rates og måske endda bedre basket value.
Der er mange andre detaljer, jeg godt kunne tænke mig at justere på. Men på et tidspunkt bliver man bare nød til at stoppe og komme videre i programmet :-)
Fancy design-snak, men hvad med bundlinien?
Alt den snak om Gestalt-love, white space og serif'er er nok meget god. Men er det nu også noget, der virker?
Ved hjælp af Visual Website Optimizer lavede jeg to udgaver af siden. Den originale, og mit "redesign" ved hjælp af en bunke CSS-hacks og DOM scripting. 50% af brugerne så den originale (A-udgaven), 50% af brugerne så den nye (B-udgaven). Og ved at måle på det hele både i VWO, men også i Analytics, kunne jeg holde øje med, hvordan de to udgaver påvirker conversion rate, bounce rate, antal sidevisninger og gennemsnitlig ordreværdi. Altså alle de hårde facts, de vigtige KPI'er med indflydelse direkte på bundlinien.
Resultat: B-udgaven havde en conversion rate, der var 0,8%-point højere, end A-udgaven.
Hvilket i en forretning af Bon'A Parte's størrelse giver en forøgelse i årlig omsætning i den tocifrede millionstørrelse.
Den lader vi lige stå lidt.
Desuden var der også klare forbedringer i både Pageviews per Session og Average Session Duration. En klar indikation på, at shoppen simpelthen var blevet mere behagelig at befinde sig på.
Designændringen er pt. ikke implementeret endnu. Dels er der tale om et "hack", hvor jeg går ind vha. VWO og overstyrer dele af det eksisterende stylesheet. Det vil blive noget kodemæssigt rod, bare at tage og smide det på.
Hvad jeg gjorde istedet var, at undervise designerne i hvad jeg gjorde, og hvorfor det virker. De tager så mine findings, og implementerer dem i forbindelse med et redesign, der er undervejs.
UPDATE 10.09.2014: Bon'A Parte har nu fået opdateret deres design en smule. Det er da et skridt i den rigtige retning, men synes ikke de har fået implementeret alle mine findings ordentligt. Men sådan er det jo ofte, når man er ekstern konsulent. Du kan nok lede hesten til vandet, men du kan ikke tvinge den til at drikke ;-)





