Designer du til hulemænd?
 Efter at have skrevet om
lavpraktiske ting så som søgemaskineandele og link building , er det på tide med en
artikel på et langt højere plan: Sørger du for at designe din
webshop til hulemænd?
Efter at have skrevet om
lavpraktiske ting så som søgemaskineandele og link building , er det på tide med en
artikel på et langt højere plan: Sørger du for at designe din
webshop til hulemænd?
Det lyder umiddelbart som noget vrøvl, men lad mig prøve at forklare.
Hulemanden i os alle
Inden for informationsarkitektur findes der et begreb, der hedder "information scent" eller "information foraging ".
Det er opstået ud fra en tese i moderne psykologi og hjerneforskning om at det ikke er så pokkers mange år siden at vi rendte rundt som jæger/samler samfund, og at vores hjerne simpelthen ikke har haft tid nok til at udvikle sig.
I (meget) gamle dage rendte hulemændende rundt på savannen og jagede vildt. De havde et klart mål: At finde og nedlægge deres bytte! Det gjorde de ved at følge spor de kunne finde i naturen: Et hovspor i noget støv, et knækket græsstrå eller en tot hår hængende på en tjørnebusk.
Så længe sporene blev ved med at dukke op kunne de blive ved i dage med at jage. Men løb de tør for spor søgte de tilbage af den vej de var kommet, og gik i en ny retning for at lede efter nye spor.
Den moderne hulemand
Teorien bag "information scent" siger at vi opfører os på nøjagtigt samme måde idag, når vi surfer rundt på nettet.
Vi har et klart mål vi skal have opfyldt, og så længe vi føler at hvert skridt (klik) vi tager bringer os tættere på målet, så er vi uendeligt tålmodige. Vi har ikke noget imod at foretage både 4 og 5 kliks, så længe hvert klik bringer os videre.
Dette står i klar kontrast til tidligere forestillinger om at "alting må maks. være 1-2 kliks væk fra forsiden".
Understøt hulemanden i dit informationsdesign
For at gøre brug af denne metodik når du designer din webshop, er det vigtigst først at have klarlagt dine kunders målsætning. Er de ude for at søge efter informationer? Leder de efter et produkt, der kan opfylde deres behov? Mangler de support eller service i forbindelse med en handel?
Sørg for at den side de først besøger (også kaldet Landing Page) har et klart og tydeligt link eller knap, der understøtter og leder brugeren hen til det behov vedkommende har (også kaldet et "call-to-action"). Lad være med at proppe alle mulige andre informationer ind på siden, så som nyheder, gode tilbud osv., men sørg for med det samme at dirigere brugeren hen til den sektion af dit site vedkommende er interesseret i. For mange muligheder forvirrer kun.
Klare Call-to-Actions
Sørg for at efterlade et klart "duftspor" på alle sider på dit site, der leder hen mod brugerens behov. Men lad være med at lave for mange!
Et gammelt ordsprog siger, at mennesker maks. kan overskue 5 ting ad gangen. Hos chefer er det kun 3.
Dette er en meget god ledetråd, når man laver et design. Sørg for maks. at have 3-5 klare links eller knapper, der leder videre hen imod det brugeren søger, eller den vej du helst vil have de tager.
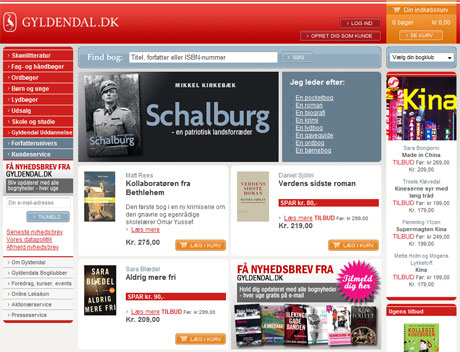
Et design jeg personligt holder meget af at bringe op som eksempel på dette, er hos Gyldendal.dk . Der er to actions de brændende ønsker brugeren skal foretage: Enten at lægge en vare i kurven, eller at gå til kurven og videre til checkout'et. Dette afbilleder sig kraftigt på forsiden, hvor lige nøjagtigt kurven og Læg-i-kurv står med kontrastfarven gul. Og der er lige nøjagtigt ikke mere end 3-5 af dem på én skærmfuld.

Er du i tvivl om hvordan du skal komme videre på denne side? Også selvom du ikke lige gidder læse hvad der står?
Andre eksempler
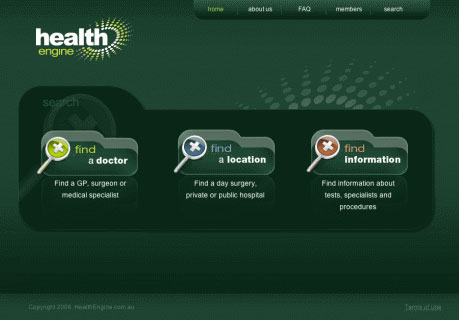
Denne tilgang til at gøre sider mere simple og målorienterede er også en af de kraftigste trends i hvad man kalder Web 2.0 design . Et suverænt eksempel på dette er HealthEngine Australia, der har ligget i toppen hos CommandShift3 i lang tid.
Kan det gøres mere smukt, simpelt og overskueligt end dette?
Selv en hulemand kan regne ud, hvordan han kommer videre til det han leder efter!
Se desuden den opfælgende artikel om, hvordan man skaber mersalg til hulemænd.