Fire gode Google Analytics tips
Så snart man graver lidt i Analytics, så kan man virkeligt finde nogle guldkorn frem. Men det kan godt være svært at finde inspiration til, hvor man skal begynde.
Her kommer fire ninja-tips fra Steen Christensen og Lars Gundersen, to personer jeg respekterer dybt for deres faglige kompetencer. Tipsene giver et godt indblik i, hvor meget guf man kan grave frem, så snart man begynder at eksperimentere lidt med dimensioner og segmenter.
Og som sædvanligt, når jeg har gæstebloggere inde, afrunder jeg artiklen med min egen vinkel.
Fire gode Google Analytics tips
Google Analytics er et fantastisk stykke software. Bruger du lidt tid samme med det, kan du hurtigt blive fanget. Du har hurtigt brugt mange timer på at opsætte diverse ting, der kan hjælpe med at fortælle, hvor din webshop fungerer og hvor den ikke gør.
Det de fleste webshopejere er meget optaget af er konverteringsraten. Når der bliver spurgt ind til konverteringsraten, handler det typisk om, hvor mange salg en webshop generer ud af 100 besøgende. Har man to salg ud af 100 besøgende, ja så er konverteringsraten 2%.
Der er dog mange andre interessante ting, du kan kigge på i Google Analytics, som i sidste ende vil give en højere konverteringsrate.
Lars Gundersen vil her give jer fire handlingsorienterede tilgange til at få mere ud af data'en i Google Analytics. Lars har mange års erfaring med webanalyse, og til dagligt arbejder han som leder for Analyse- og Optimeringsafdelingen hos Spire Holding, hvor han blandt andet hjælper virksomheder som WhiteAway Gruppen og Woolspire.
Bounce rate på forskellige enheder
Bounce raten fortæller rigtig meget om, hvad kunderne mener om hjemmesiden. Du kan dog ikke bruge den til ret meget, hvis du udelukkende kigger på den samelede bounce rate for hele din webshop. Det eneste du kan se er, om den er høj eller lav og hvornår den er det ene eller det andet? Det spørgsmål er der ikke noget entydigt svar på, da det afhænger meget af, hvad du sælger og hvordan din webshop er bygget op. Men et fingerpeg er, at har du en samlet bounce rate på omkring 40%, så går det godt.
Som sagt så hjælper det ikke noget at have et samlet tal at kigge på, vi bliver nødt til at kigge på forskellige kilder, browsere og skærmopløsninger. Jeg har fået lov til at bruge et eksempel fra modeportalen katoni.dk, hvor de har oprettet en del rapporter, der giver dem det nødvendige overblik.
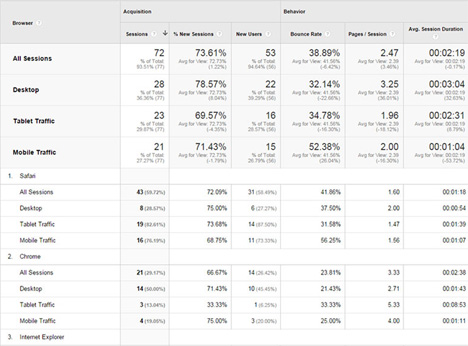
Den første rapport, de har lavet, viser sessions fra organisk trafik fordelt på desktop, tablet og mobil sorteret efter browsere. På den måde får de et overblik over, hvad bounce raten er fra de tre kilder og de kan samtidig se, hvad bounce raten er i de forskellige browsere. Det giver dem et overblik over, hvorvidt der er en specifik browser eller kilde, der performer skidt.
Hos katoni.dk har Safari browseren en 10% højere bounce rate end Google Chrome, Internet Explorer og Firefox på desktop besøg. Det er selvfølgelig meget forskelligt, hvad der giver mest mening at undersøge først og jeg vil senere give eksempler på flere rapporter, der kan hjælpe med at afgøre det. Men i dette eksempel vil vi se nærmere på Safari og hvad der ligger til grund for den store forskel hos katoni.dk.
Vi kigger derfor i den rapport, hvor vi kan se besøg fra desktop brugere sorteret på Safari browser versioner. Den rapport fortæller os, at problemet er generelt for Safari browserne. Altså ikke bare en enkelt eller to versioner, så vi prøver noget andet. Nu er det almindelig kendt, at Safari er meget brugt på MAC, derfor kigger vi i en anden rapport, der viser os skærmopløsning og operativsystem. Her kan vi se, at en af de kilder, der giver katoni.dk flest desktop besøg er MAC i skærmopløsningen 1280 x 800, der har en 12% højere bounce rate end de fleste andre kombinationer. Vi åbner hurtigt to rapporter mere, der viser os skærmopløsning og browserversion samt skærmopløsning og operativsystem-version. De sidste to rapporter er ikke så vigtige, da de ved katoni.dk godt ved, at hjemmesiden skal testes på en MAC med en Safari browser i en skærmopløsning på 1280 x 800. Men eftersom rapporterne allerede er oprettet, kan det gøres med to klik og vi ved nu, at den kilde med flest besøg er MAC OSX 10.10 med Safari 8.0.2.
Derfor hopper vi straks til hjemmesiden crossbrowsertesting.com og laver en live test med en MAC OSX 10.10 i Safari 8 med en skærmopløsning på 1280 x 800 og hovsa:
Brugerne får vist den udgave af katoni.dk, der egentlig er forbeholdt tablet- og mobilbrugere. Det giver derfor god mening, at de brugere har en tendens til at forlade siden hurtigere end alle de andre.
Hvis vi nu skifter vores MAC ud med en Windows maskine og stadig kører i en 1280 x 800 opløsning, ser det nu sådan her ud:
De får altså den rigtige version og er dermed glade og tilfredse.
Overstående er et eksempel på, hvordan rapporter kan hjælpe med at lokalisere fejl. Her fandt vi forhåbentlig ud af, hvorfor de fleste af katoni.dk's desktop Safari brugere har en højere bounce rate end resten af deres besøgende.
Hvordan laver jeg en rapport?
Der er forskellige måder at lave en rapport på, men jeg synes, én måde er nemmere end de andre:
Gå ind i Google Analytics og klik på fanen i venstre side, der hedder "Acquisition". Derefter klikker du på "All Traffic", derefter "Source / Medium". Du vælger den type af trafik, du vil se data for.
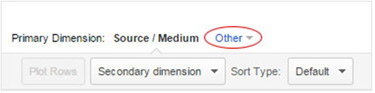
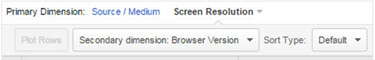
Herefter klikker du på "Other" ud for "Primary Dimension Source / Medium".

Lad os prøve at lave rapporten, der viser sessions fra organisk trafik fordelt på desktop, tablet og mobil sortret efter browsere.
Vi skriver "browser" i søgefeltet og klikker på den grønne kasse, der står browser i. Nu kan vi se den samlede bounce rate for alle de browsere, der besøger katoni.dk. Nu skal vi bare have delt trafikken op i desktop-, tablet- og mobiltrafik.
Det gør vi ved at klikke på "+ Add Segment":

Det er som standard ikke muligt kun at vælge desktop-brugere, så det segment skal vi selv oprette. Det gør vi ved at klikke på den røde knap, hvor der står "New Segment", derefter klikker vi på "Technology" og klikker i kassen ud for "No" ved teksten "Mobile ( Including Tablet )". Vi giver vores segment navnet "Desktop Traffic" og klikker "Save".
Herefter vælger vi følgende segmenter: Desktop Traffic, Tablet Traffic og Mobile Traffic. Vi klikker på den blå knap "Apply", og du har nu rapporten:

Hvis du vil sortere på flere ting i din rapport, skal du bruge "Secondary Dimension", så kan du f.eks. sortere på skærmopløsning og operativsystem eller skærmopløsning og browserversion og så videre. Det er dog bedst at bruge den, når du kigger på et enkelt segment / trafikkilde:

Vil du gerne gemme din rapport, så du hurtigt har mulighed for at finde den frem igen, klikker du på "Shortcut", som du finder lige over "+ Add Segment" knappen. Herefter kan du altid finde rapporten under fanen "Shortcut's" i venstremenuen.
Optimering af søgeresultater
Der ligger utroligt meget guld gemt i at måle på, hvad brugere søger efter i den interne søgemaskine. Der er mange fremgangsmåder og teknikker, her vil jeg dog primært fokusere på at viser jer, hvordan I kan se på kvaliteten af de resultater, som brugerne får. Men jeg vil også vise jer, hvordan I kan bruge data'en til at optimere det indhold, som bliver vist på f.eks. kategorisiderne på webshoppen.
Før I kan gå i gang med at analysere data'en er det nødvendigt at få opsat Google Analytics, så den måler på interne søgninger. For det meste skal der bare et par klik til og så kører det, men i nogle tilfælde er det desværre nødvendigt med lidt teknisk opsætning.
Du kan se, hvordan du opsætter det i Google Analytics her.
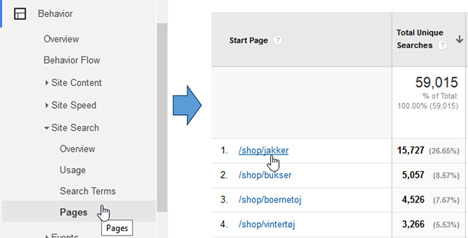
Start med at navigere ned til den rapport, der indeholder informationer om den interne søgning. Den ligger under "Behavior" > "Site Search" > "Search Terms".
I denne liste ser du de søgeord, der er mest søgt på i den valgte periode og her er der altid rigtigt meget at hente i forhold til at tilføje nye varer til din shop. Du kan nemlig se, om brugerne søger efter varer, du ikke har i sortimentet, og du kan også blive klogere på brugernes adfærd.
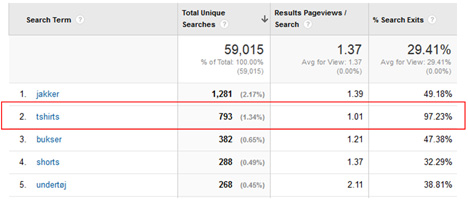
Her skal vi fokusere på kolonnen "% Search Exits", den viser hvor mange, der har søgt på et givent søgeord, men har valgt at forlade sitet med det samme. Dette vil give os en god handlingsorienteret indikator på, om brugerne har set et resultat, som de er tilfredse med.
Herunder kan du se, at der på søgeordet "tshirts" er 97%, der forlader sitet. Der kan være flere grunde til, at de forlader sitet, men prøv selv og lav en søgning. Se hvad der kommer frem, mange gange vil du nemlig få en "ahhh haaa" oplevelse og tydeligt kunne se, hvorfor brugerne har forladt sitet. Vi ser ofte, at den interne søgemaskine ikke tager hensyn til forkert stavede ord med videre. I dette tilfælde søger brugerne på "tshirts" og søgeresultatsiden viser ikke noget, da tshirts resultater kun dukker op, når man søger på "t-shirts" med bindestreg.

Grunde til at brugerne ofte forlader sitet efter en søgning:
- Der kommer ikke nogen resultater frem (med lidt ekstra teknisk opsætning, kan du se, hvilke ord brugerne får nul resultater på).
- Resultatet viser kun et lille udsnit af produkterne og giver ikke brugeren et indtryk af bredden i sortimentet. Det er ikke altid en god idé kun at vise de 10 første resultater og lade brugeren skifte side… det skal gå hurtigt og give overblik.
- Der er ikke nok produkter og dækker muligvis ikke det, brugerne er ude efter.
Lav din egen analyse og identificer hvilke forbedringer, der skal laves i din webshop. Mange gange er det et mix af tilføjelse af nye produkter og opsætning af søgemaskinen, der skal til. Husk også at undersøge om din E-commerce platform har nogen form for indbyggede rapporter.
Optimering af kategorisider
Under søgerapporterne er der også en rapport, der viser hvilke sider, brugerne ofte søger fra. Her kan vi få værdifuld data vedrørende hvilken side, brugerne står på, når de søger og derved optimere f.eks. kategorisider med links til det, brugerne efterspørger mest. Vi kender alle sammen kampen om, hvad der skal være på en forside eller på kategorisider. Alle har masser af gode idéer, men her kan du rent faktisk få data på, hvad du burde fremhæve for at spare brugeren for at søge sig frem til det.
Start med at klikke ind under "Pages". Herinde kan du se hvilke sider, der bliver søgt mest fra, men det vi er ude efter er, hvad der bliver søgt på. På siden "Jakker" klikker vi videre ind, da det er her brugerne oftest søger fra.

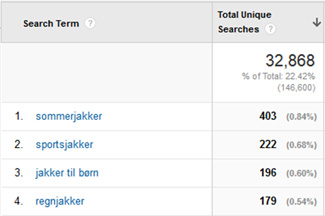
Som det ses herunder, får du nu en liste over de mest brugte søgeord, når brugerne står på siden. Ofte er det søgefeltet, brugerne går til, hvis de ikke ser det, de forventer. I dette eksempel er der en stor efterspørgsel på sommerjakker, så her burde du overveje at lave en kategori på webshoppen under jakkesiden, der samler sommerjakker og desuden lave en forside-teaser til produkterne.

Prøv selv at gå på opdagelse i rapporterne. Disse ting er kun et lille udsnit af, hvad der ligger og venter af værdifuld data til optimering af din shop i søgerapporterne.
Få ideer til dine produktpakker
Når du har et E-commerce site, skal tilføjelse af nye produkter hele tiden være et fokus. Men et sted der ofte give rigtig god ekstraværdi er omkring sammensætning af produktpakker. At sælge et TV er sjovt, men at sælge det sammen med ekstra tilbehør som vægbeslag og HDMI kabler er endnu sjovere, og det giver både dine kunder en bedre service og dig ekstraværdi.
Du kan selv have mange gode idéer til sammensætningen af produktpakker, men rent faktisk kan du også finde relevant data i Google Analytics, der kan give dig en bedre idé til, hvordan du kan lave produktpakkerne. Så hvorfor ikke være lidt mere datadrevet i dine beslutninger?
I dette tilfælde vil jeg vise jer, hvordan I anvender avanceret segmentering til at bliver klogere på jeres produkter.
Du skal først starte med at finde de produkter, der er de mest solgte produkter, da det er her, den største værdi ofte ligger.
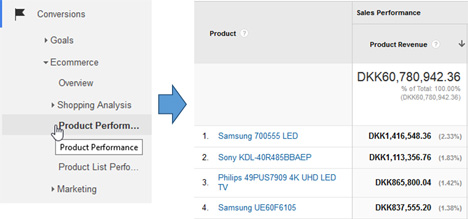
Gå ind i under "Conversions" > "E-commerce" > "Product performance" i Google Analytics:

Vælg en længere periode så du har en del data at arbejde med og find herefter et af de topsælgende produkterne, i dette tilfælde er det "Samsung 700555 LED". Kopier navnet til din udklipsholder, da det skal bruges lige om lidt:
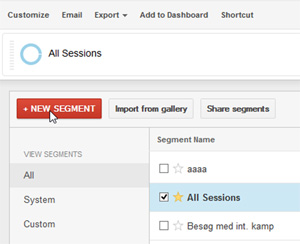
Scroll herefter op i toppen af siden og klik på "All sessions" kassen, så den folder ud. Klik herefter på "Nyt segment":

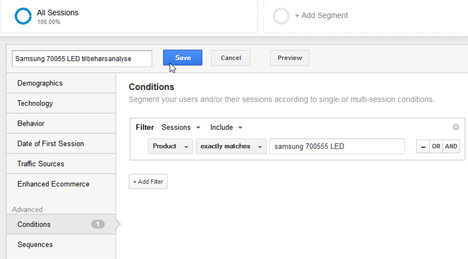
Gå ind under sektionen "Conditions" og i den første dropdown boks vælger du "Product" og indtaster navnet på det produkt, du har fundet frem til. Tjek at filteret et sat til "Sessions" og "Include", da vi udelukkende vil se på de specifikke besøg, hvor brugerne har købt produktet.

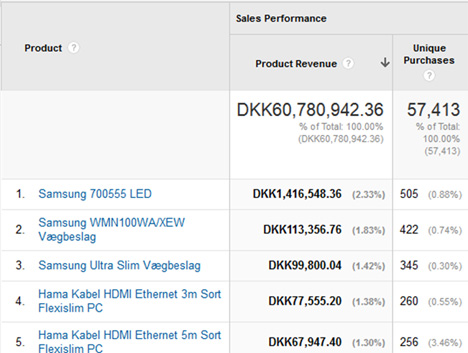
Gem herefter dit segment og du vil nu se den samme rapport som før, men med et ekstra tvist. Øverst kan du se det produkt, du udvalgte, men lige under vil du se de produkter, der er solgt mest sammen med det pågældende produkt.

Herved vil du få information om, hvilket tilbehør du potentielt ville kunne sammensætte en produktpakke med. Køber kunderne for det meste vægbeslag eller HDMI kabler med, så opret nogle produktpakker med det.
Lav samme analyse med flere af dine produkter og du vil blive meget klogere på, hvordan dine "superbrugere" sammensætter produktpakker. Derved kan du bruge denne information til at servicere dine knap så kompetente brugere. Hvis du kombinerer den viden, du selv har med disse data, så står du rigtigt stærkt og det skader aldrig at få lidt gode idéer. Et godt råd er dog at undersøge om din E-commerce platform har denne slags rapporter indbygget, så du ikke spilder tiden på unødigt arbejde.
Afsluttende ord fra Sprogø
Jeg sværger jo selv til min Rapporten-over-alle-Rapporter. Normalt plejer jeg at sige, at den tager 1 minut for mig at sætte op, og på 1 minut kan den fortælle mig, hvordan det går for en netbutik.
Men lige så god Rapporten er til at give overblik, lige så dårlig er den til at gå i detaljer og svare på konkrete spørgsmål. Den er desuden ekstremt fokuseret på online markedsføring. Altså hvordan du driver besøgende ind i din butik, og ikke så meget på hvordan du overtaler dem til at lægge nogle penge.
Så snart jeg har brugt Rapporten til at identificere, hvor "noget ser forkert / ikke optimalt ud", så er det netop tricks som disse jeg bruger, til at gå dybere.
Eller dvs., der er guldkorn i Lars' og Steen's fire tips. Jeg skal vist selv igang med at grave lidt :-)
Kunne du bruge tipsene? Eller har du dine egne, lignende ninja-tricks? Læg endelig en kommentar herunder, så vi rigtigt kan komme i gang med at grave!