Case: Redesign af forside for uCommerce.net
I denne blog post vil jeg tage dig igennem tankeprocessen bag at (re)designe en forside. Design kan godt være noget forfærdeligt teoretisk eller subjektivt noget, forhåbentligt vil denne historie give dig et kort indblik i, at det rent faktisk også kan gøres med en hel del omtanke også.
Min tidligere arbejdsplads uCommerce har været så utroligt flinke, at lade mig fortælle historien om noget af det arbejde, som jeg foretog hos dem.
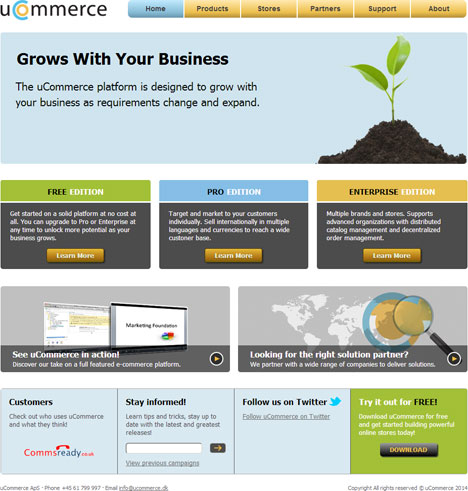
Den originale version
Den originale version af uCommerce.net havde ikke ligefrem det, man kalder et tidssvarende design. Samtidigt var den meget upersonlig og corporate, og utroligt statisk. Det var begrænset, hvor meget der skete på den forside, så den trængte til en opdatering.

Dette design var helt sikkert godt nok i 00'erne, men efterlader ikke ligefrem et top professionelt indtryk i år 2013. Noget skulle gøres.
Der var godt nok midlertidigt en anden forside, end denne her, som blev lavet i forbindelse med skift af logo og visuel identitet. Men den var kun online i et par måneder, før den nye blev lavet. Så den springer vi lige let og elefant hen over.
Målgruppen
Når man arbejder med kommunikation, både i tekst, video og/eller billeder, så er det ekstremt vigtigt man starter med at få beskrevet en eller anden form for målgruppe. Ellers risikerer man at ramme helt ved siden af med sit budskab.
De besøgende til uCommerce's forside blev overordnet set proppet ned i to grupper:
- Dem, der ikke kender uCommerce
- Dem, som kender uCommerce
Målgruppe 2 kommer som regel ind på sitet med et helt klart formål. Det kan være de er ude efter en download, ude efter support eller ude efter kontaktinformationer. Det er min klare overbevisning, at hvis man på den facon er ude efter noget helt specifikt, så er forsidens vigtigste formål hurtigst muligt, at få sparket brugeren ind i en undersektion, der har det, de er ude efter.
Det kan en diskret topmenu jo sagtens stå for. "Diskret", fordi brugere, der jagter efter noget specifikt sagtens kan få øje på den, og fordi den helst ikke må tage opmærksomheden væk fra sidens øvrige budskab.
Det efterlader den anden målgruppe, dem som ikke kender uCommerce, og forsiden kan derfor koncentrere sit budskab imod disse.
Den nye forside blev bygget op af en række sektioner, eller "bånd" som vi endte med at kalde dem, som har det formål langsomt at bygge troværdighed op, og svare på de spørgsmål som brugeren måtte have, i den rækkefølge de opstår. For så til sidst at forsøge at lede dem hen til enten et makro- eller mikro-konverteringspunkt.
Båndene er desuden bygget op med masser af white space og skiftevis lys og mørk baggrundsfarve, så der er ikke et øjebliks tvivl i følge gestaltlovene, at hjernen nok skal forstå og opleve de forskellige bånd, som individuelle budskaber.
Førstehåndsindtrykket betyder alt
Jeg er en stor fan af disciplinen neurowebdesign, som kort fortalt går ud på at forstå, hvad der sker inden i hjernen, når man "oplever" en webside.
Neurowebdesign (en under-disciplin af neuropsykologi) har bl.a. som fundament, at det som den bevidste del af vores hjerne ser, rent faktisk ikke er den objektive virkelighed, men en fortolkning af den. Kort fortalt går det ud på, at "jeg'et" simpelthen ikke har tid til at tolke alt det vi ser, 24 gange i sekundet, så derfor sker der en grovsortering, inden "billederne" når frem til den bevidste del af hjernen.
Fortolkningen grovsorterer og fremhæver sektioner af et "billede" ud fra spørgsmålene:
- Er her noget, du måske skal passe på? F.eks. en løve eller en tiger. Nogle faresignaler, som du lige skal give lidt ekstra opmærksomhed?
- Er her noget, du kan parre dig med? Dette gælder forøvrigt både kvinder og mænd.
- Er her noget du kan spise? Eller nærmere bestemt, hvor vil syncenteret gætte på der er noget, som kan bringe dig et skridt tættere på dit mål.
Hvis hjernen allerede i synscenteret spotter "her er noget, der ser forkert ud", så starter et design allerede i minus, inden man er begyndt at tænke over det. Og det er noget skidt. Men ligesom et design kan starte i minus, så kan det også starte i plus, hvis man spiller på de rigtige psykologiske signaler.
Læs evt. min gamle post "Designer du til hulemænd?" for en introduktion til denne tankegang.
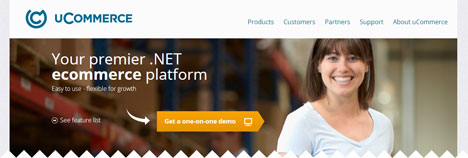
Det første "bånd" i designet har derfor det helt klare formål, at stille synscenteret tilfreds. At kommunikere til det, at det her er et trygt og sikkert sted at være, som nok skal lede dig viderere mod dit mål.

Hjernen er hard-codet til at genkende ansigter i et billede. Især, hvis du mødes af et smilende kvindeansigt, der kigger dig lige ind i øjnene. Det kan simpelthen ikke undgåes, at det trigger en positiv kemisk respons i din hjerne, og studier har vist at du tager denne positive respons med dig, ikke bare i hvordan resten af siden læses, men oven i købet i flere kliks efterfølgende.
Så godt nok vil nogle sige, at det her stock photo er noget skidt. Men det er den bevidste del af hjernen, der siger det, fotoet har faktisk allerede nået at have en positiv effekt. Plus, ingen af de ansatte hos uCommerce var kønne nok til at fremprovokere den samme effekt, undertegnede inklusiv ;-)
Ligeledes er der en klar call-to-action, uanset hvad der så står på den. Hjernen er ikke nået til det punkt, hvor den er begyndt at læse endnu, synscenteret har bare identificeret, at her er vist et tydeligt punkt, der kan bringe dig videre.
Så lutter positive signaler bliver sendt med af synscenteret, når billedet endelig når op til vores bevidste del af hjernen, og skal foretage en grundigere forarbejdning.
What's all this then?
Nu hvor førstehåndsindtrykket gerne skulle være på plads, og synscentret forhåbentligt spinder som en glad missekat, så er det tid til at forklare, hvad det her rent faktisk er for en dims.

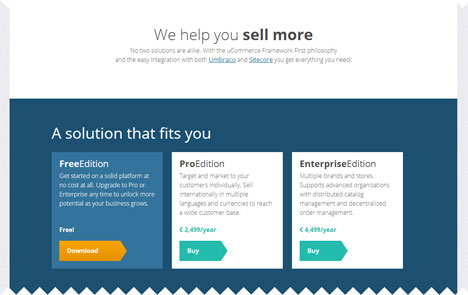
Først kommer et rent tekst-bånd, der så kort som muligt opsummerer, hvad produktet går ud på. Det er tæt på, hvad man kunne kalde en Vision Statement, og fortæller bl.a. hvorfor dette produkt overhovedet har en eksistensberettigelse. Indrømmet, der kunne sagtens arbejdes mere med denne tekst. Men det er også med at komme ud over stepperne, inden for mange chefer får nedsat en komite og derved formudrer budskabet.
Dette bånd har også det formål, at give GoogleBot en lille chance for at forstå, hvad denne side egentligt går ud på.
Næste bånd forklarer kort uCommerce's tre overordnede produkter. Og fremhæver tydeligt med den klare, orange call-to-action farve på download-knappen, at du allerede kan komme igang med det samme. Bemærk desuden, at når man er scrollet her ned, så er den tidligere orange call-to-action knap i de fleste tilfælde scrollet op og væk. Man må aldrig, aldrig have mere end én primær call-to-action knap i stærke kontrastfarver på skærmen ad gangen!
Hver knap leder faktisk ikke ind til en download eller buy side, men til en mere detaljeret side samt en feature comparrison. Men også med tydelige call-to-actions der, så brugeren nemt kan hoppe videre til download eller buy, uden at tænke så meget over det.
Nu skulle produktet gerne være forklaret i meget korte træk, tid til at spille på nogle andre tangenter.
Tid til Social Proof
Forskellige mennesker opfatter på forskellige faconer. Indtil videre har uCommerce selv stået for at fortælle, hvor fantastiske de er, nu er det på tide at hive The Big Guns ind, og lade andre fortælle det samme.

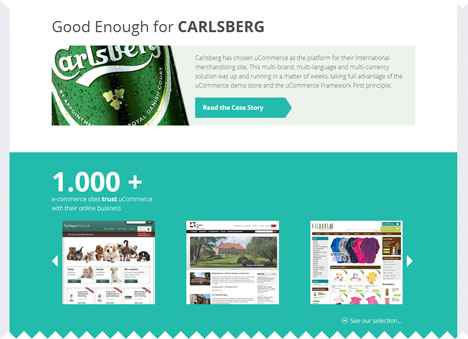
Først kommer en killer-case-story. Hvis det her produkt er godt nok til Carlsberg, mon det så ikke også er godt nok til dig?
For derefter at bakke case storien op med en slider, der viser at der er altså mange, mange andre, der tør bruge det her produkt.
Vi overvejede at bakke Social Proof yderligere op med et bånd med citater og profilbilleder, de såkaldte testimonials. Men enough-is-enough, og den slags citater har det med at være overdrevent positive. De ville desuden have taget tid at fremtrylle, tid som vi ikke havde til projektet.
Tid til at vise dyret frem
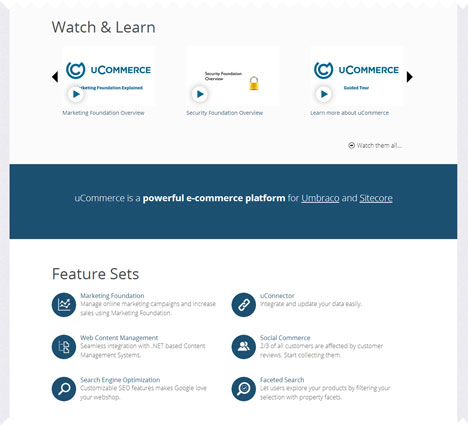
Nok snak, nu er det tid til at vise dyret frem! Og hvordan gør man det bedre, end med en serie af videoer?

Først kommer et bånd med en slider med en stribe videoer, der går i detaljer med produktet. Både med de forskellige koncepter i produktet, men også med en gennemgang af back-end'en. Det giver som regel brugeren en god følelse for, hvordan produktet rent faktisk er at have i hånden.
Det næste blå bånd springer vi let hen over. Det er egentligt bare en kort, visuel adskiller, da ingen af de to andre bånd fungerede godt med en mørk baggrund.
Så kommer et lidt større bånd, der i hovedtræk forklarer de forskellige feature sets. Og giver brugeren mulighed for at klikke sig dybere, hvis nogle af dem skulle have yderligere interesse.
Tid til at kroge fisken!
Nu skulle produktet gerne være tilstrækkeligt forklaret, og brugeren skulle gerne være understøttet i, at det her måske er værd at tage et nærmere kig på. Så nu er det tid til at slutte af med nogle conversion points!

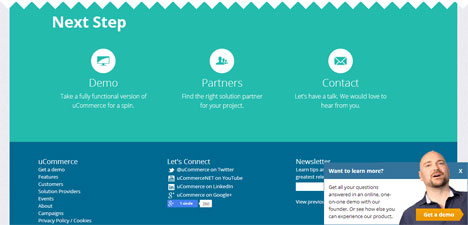
Historien, vi ønsker at fortælle, skulle nu gerne være fortalt, og det er nu op til brugeret at beslutte, hvad Next Step skal være.
Footeren giver desuden mulighed for, at holde ekstra øje med uCommerce via de sociale medier eller via et nyhedsbrev.
Og som kirsebæret i toppen, så popper et vindue op med hvad der egentligt er det primære formål for siden: At få brugeren til at booke et demo! Popup'en (som internt passende blev døbt demo trolden :-), popper op i bunden af samtlige sider. Ikke forstyrrende midt på siden, så snart man kommer ind på sitet, da den gerne skulle give den pågældende side tid til at komme ud med sit budskab, inden den dukker op.
Den giver desuden en sidste, tydelig call-to-action i kontrastfarver, samt et menneskeligt ansigt.
Om processen
Meget kunne helt sikkert gøres bedre. Men fra creative brief blev brainstormet, til designeren blev hyret ind og til forsiden gik live, gik der kun 14 dage! Det er bl.a. en af årsagerne til, at der ikke var tid til at høste testimonials.
Denne speed process havde den helt klare fordel, at det var nemt at holde linien, den røde tråd, den overordnede vision, uden at andre lige skulle forsøge at sætte sit fingeraftryk på det.
Jeg kan kun på det varmeste anbefale, at når man starter et designarbejde, så sætter man sig ned og skriver et Creative Brief, der kort opsummerer hvem målgruppen er, hvad man ønsker at opnå hos den, og evt. et kort wireframe. Det har den fordel, at alle stakeholders er enige inden designeren går i gang. Skulle nogen undervejs så komme op med "en god ide", skal der argumenteres grundigt ud fra, om den bryder med briefet. Det plejer at fokusere processen en hel del, og sørge for, at designeren får ro. I denne case så meget ro, at han kun tog 4-5 timer på at lave designet.
Jeg håber denne case har givet dig lidt indsigt i, hvordan det er at arbejde struktureret med et design. Hvis du har spørgsmål, er uenig i noget, eller gerne vil høre mere om enkelte dele, så læg endelig en kommentar!
Og husk at klikke dig videre ind til uCommerce.net for at få den fulde oplevelse af designet.





