Bredde på nyhedsbreve
Når man designer et nyhedsbrev, hvilken bredde og højde skal man så designe det til?
Laver man normalt webdesign er valget nemt: Enten designer man til 800x600 pixels eller 1024x768 pixels, som er de fleste brugeres grafikopløsning. Men når det kommer til layout på en e-mail, hvad skal man så holde sig til?
Lidt om størrelser og hvad der skal måles
De fleste e-mail klienter i dag, om det er Outlook eller Hotmail, har som standard et preview-pane slået til, hvor brugeren kan få et hurtigt overblik over mailen uden rent faktisk at åbne den.
Det er et velkendt faktum at du skal formå at sælge dit budskab inden for dette felt. Gør du det ikke er sandsynligheden for at brugeren vil åbne din mail usandsynligt lille.
Derfor tager jeg nu udgangspunkt i en grafikopløsning på 1024x768 samt at der skal fokuseres på hvordan ens nyhedsbrev ser ud i Preview-panet, og ikke nødvendigvis i åbnet tilstand.
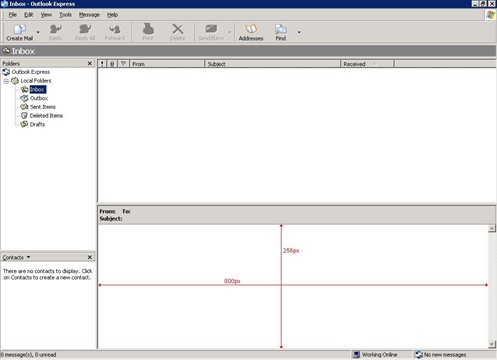
Outlook Express 6

Outlook Express 6 i en opløsning af 1024x768.
I en standardinstallation af Outlook Express 6 vil du have følgende pixels til rådighed:
| Opløsning | Preview-pane |
| 1024x768 |
800x256 |
| 800x600 |
580x170 |
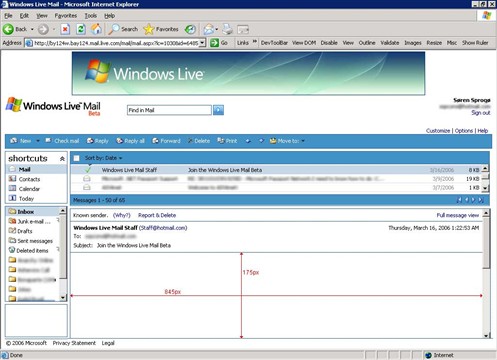
Windows Live Mail (sidste nye hotmail klient)

Windows Live Mail i en opløsning af 1024x768.
I en standardopsætning af Windows Live Mail, den sidste nye Hotmail klient som pt. er ude i beta, vil du have følgende pixels til rådighed:
| Opløsning | Preview-pane |
| 1024x768 |
845x175 |
| 800x600 |
620x0 |
Hvad gør alle de andre?
Et er hvilke størrelser brugeren rent faktisk har til rådighed, men hvad gør alle andre? Findes der en eller anden form for deFacto standard for hvilke størrelse man skal designe nyhedsbreve efter?
Jeg har taget en række forskellige, mere eller mindre tilfælde nyhedsbreve og målt hvilke størrelser de benytter:
| Nyhedsbrev | Bredde |
| Bonaparte.dk |
590px |
| Marciano.com |
640px |
| FDM Travel |
610px |
| BananaRepublic.com |
700px |
| Ellos.com |
505px |
| Isabellasmith.dk |
600px |
| Trendybaby.dk |
600px |
| FashionFactory.com |
560px |
| Haburi.com |
590px |
| LaRedoute.se |
500px |
Gennemsnittet for ovennævnte er 590 pixels, og det ser ud til at de
fleste lægger sig omkring en bredde på 590 - 600 pixels.
Konklusion
Som jeg har understreget i en tidligere artikel, kører de fleste i dag med en opløsning på 1024x768 eller højere. Men en betydelig del kører stadig i 800x600.
Ved en opløsning på 1024x768 vil du som minimum have 800 pixels til rådighed til bredden, så hvorfor kører så mange top professionelle nyhedsbreve med en endnu mindre bredde?
Årsagen tror jeg du skal finde i nøjagtigt det samme som hvorfor man stadig skal designe websites til en opløsning af 800x600: Et godt design afhænger ikke af brugerens opløsning, men nærmere hvad der layoutmæssigt ser godt ud og som samtidigt er læsevenligt!
Derfor: Hold dig under de 800 pixels i bredden, og overhold reglen om at tekst ikke må overskride 50 tegn per linie. Gør du det er det mit gæt at du vil havne på en bredde der ligger omkring defacto standardens gennemsnit på de 590 pixels.
Samtidigt skal du sørge for at man som minimum kan se dit logo/firmanavn i de øverste 175 pixels, og helst også det overordnede budskab i dit nyhedsbrev.





